There’s a common definition of “social currency” but I like to use it to describe the value someone’s social profile has when they share your product or service. Their followers click, those clicks might by, this has value…social currency.
A few months ago we added an opportunity for new users of LessAccounting to extend their free trial by sharing a link to LessAccounting on Facebook or Twitter.
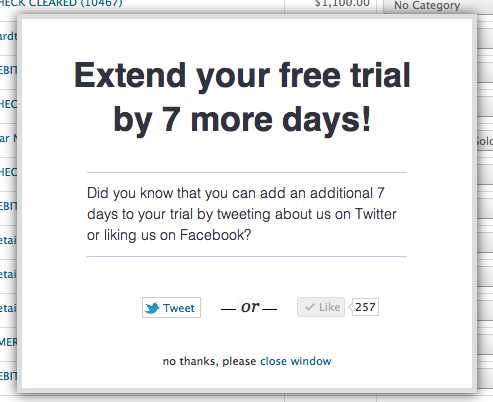
What does that mean? Okay, so when a user logs into LessAccounting for the first time they’re greeted with a modal window that looks like this:

Here are couple of technical insights if you’re interested in building a similar feature into your app. This sample code is in HAML (since we love it).
Facebook button provides a nice callback invoked once user “likes” the page.
#facebook-button %script{:src => “http://connect.facebook.net/enUS/all.js#xfbml=1”} %fb:like{:layout => “buttoncount”, :href => ‘http://lessaccounting.com/’}
:javascript FB.Event.subscribe(‘edge.create’, function(href, widget) { onShare(); // our function that sends ajax request to app to extend users free trial });
You also need to define OG meta info on the page you’re promoting so that Facebook will use it and present your site properly in the user timeline. Here’s ours:
%meta{:property=>‘og:type’, :content=>‘website’} %meta{:property=>‘og:site_name’, :content=>‘LessAccounting’} %meta{:property=>‘og:title’, :content=>‘LessAccounting’} %meta{:property=>‘og:description’, :content=>‘Bookkeeping sucks less with http://LessAccounting.com, perfect for freelancers and small businesses.’} %meta{:property=>‘og:url’, :content=>‘http://lessaccounting.com’} %meta{:property=>‘og:image’, :content=>‘http://lessaccounting.com/images/LAlogo-small.png’}
Use URL Linter to verify. Note that Facebook caches this metadata for pages and URL Linter enables you to flush them.
Twitter integration sucks a bit. Currently, there’s no callbacks feature and since the tweet button uses iframe, you can’t do anything useful with links in it. Since the number of tweets wasn’t that important to us, a custom tweet(share) button was good enough. Another downside is that it will extend a user’s trial regardless of whether or not the user proceeds with the tweet after tweet dialog opens.
#tweet-button = linkto ‘Tweet’, “http://twitter.com/share?url=&text=So far I’m loving @lessaccounting! Check it out http://LessAccounting.com”, :class => ‘twitter-share-button’, :target => ‘blank’, :style => “display: block; padding: 2px 5px 2px 20px; background: url(‘http://a4.twimg.com/images/favicon.ico’) 1px center no-repeat; border: 1px solid #ccc;”
:javascript $(‘#tweet-button a’).click(function(event) { var width = 575, height = 400, left = ($(window).width() - width) / 2, top = ($(window).height() - height) / 2, url = this.href, opts = ‘status=1’ + ‘,width=’ + width + ‘,height=’ + height + ‘,top=’ + top + ‘,left=’ + left;
window.open(url, ‘twitter’, opts); onShare(); // our function that sends ajax request to app to extend users free trial return false; });
Have you seen anyone else doing anything with social currency? Let me know. This is something that interests me.
If you wanted it to build a product you’d find a way to get time to work on it. If you really wanted to start that new hobby you’d sacrifice something to find the time and money to do it.
I'll define a "Wannabe Entrepreneur" as someone who has never made money from their businesses. Here are the different types of wannabes.
In the past few years I've built go-carts, built a 200+ sq ft workshop, written several eBooks. How do I create a life where I have time to work on side projects?
This four-part course will help you close more leads and faster. Learn to qualify leads & what tools we recommend you use in the sales cycle.